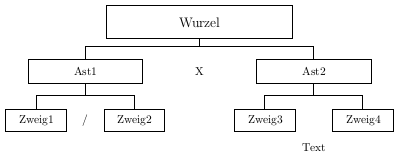
ich habe jetzt einen Tree mittels TikZ gezeichnet, was auch alles wunderbar geklappt hat. Jetzt muss ich allerdings noch etwas zwischen die einzelnen Childs schreiben bzw unter die Childs als normalen Text, also ungerahmt und ohne Pfad.
Mein derzeitiger Code ist vereinfacht dargestellt:
\documentclass{scrartcl}
\usepackage{tikz}
\usetikzlibrary{positioning,shadings,arrows,trees, intersections}
\begin{document}
\begin{tikzpicture}
[edge from parent fork down,auto]
\tikzset{
treenode/.style={align=center, rectangle, draw=black},
root/.style={treenode, inner sep= 10pt, text width = 5cm},
1/.style={treenode, inner sep= 7pt, text width = 3cm},
2/.style={treenode, inner sep= 5pt, text width = 1.5cm},
level1/.style = {sibling distance=7cm, level distance=1.5cm},
level2/.style = {sibling distance=3cm, level distance=1.5cm}
}
\node[root]{\large {Wurzel}}
child[level1]{node[1]{Ast1}
child[level2]{node[2]{Zweig1}}
child[level2]{node[2]{Zweig2}}}
child[level1]{node[1]{Ast2}
child[level2]{node[2]{Zweig3}}
child[level2]{node[2]{Zweig4}}};
\end{tikzpicture}
\end{document}Wie kann ich meinen Baum dadurch noch ergänzen? ich bin da leider wirklich im Moment sehr ratlos