von esdd » Di 28. Jun 2016, 03:04
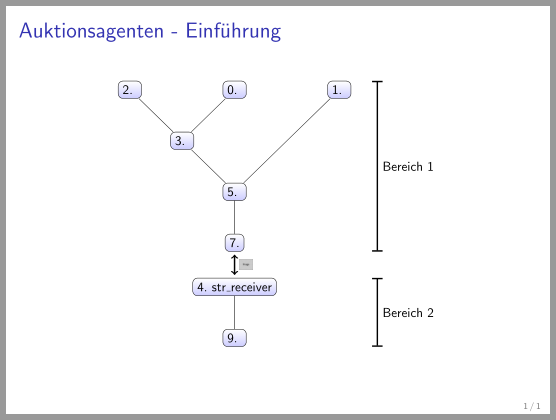
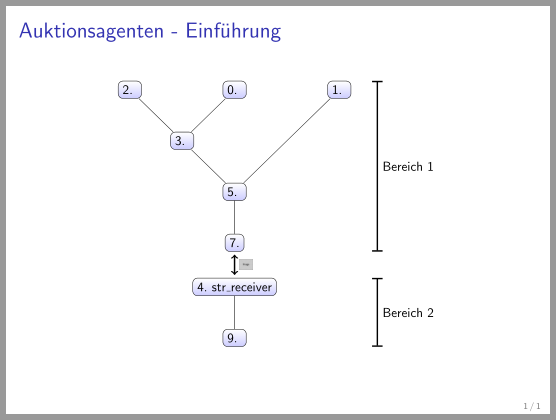
Zum Ausrichten der Bereichsbegrenzer kannst Du entweder den east Anker des Node verwenden, der am weitesten links ist - in Deinem aktuellen Bespiel ist das ob-1-2-2 statt ob-1-2 - oder den east Anker des Node current bounding box.
Ein einheitlicher Stil für die child nodes lässt sich über every child node/.style einstellen.
Ein Bild bekommst Du neben den Pfeil, in dem Du beim Du beim Zeichnen von diesem hinter edge einen entsprechenden Node einfügst.
\documentclass[]{beamer}
\usepackage[ngerman]{babel}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\setbeamertemplate{footline}[frame number]
\setbeamertemplate{navigation symbols}
\begin{document}
\tikzset{
node1/.style={rectangle,rounded corners,draw=black, align=center, top color=white, bottom color=blue!20}
}
\section{Auktionsagenten - Einführung}
\begin{frame}
\frametitle{Auktionsagenten - Einführung}
\begin{center}
\scalebox{0.8}{
\begin{tikzpicture}[
sibling distance=8em,
every child node/.style=node1% einheitlicher Stil für alle child nodes
]
\node[node1](ub) {9. }[grow'=up]
child { node{4. str\_receiver} } ;
\node[node1,above=2em](ob) at (ub-1.north) {7.}[grow'=up]
child { node {5. }
child{node{3. }
child{node{2. }}
child{node{0. }}}
child{
child[missing]
child{node{1. }}}};
\path[<->,very thick,shorten <=.5ex,shorten >=.5ex]
(ub-1)
edge node[pos=.5,right]{\includegraphics[width=1em]{example-image.png}}
(ob)
;
%\path(current bounding box.east)--++(2em,0)coordinate(h);
\path(ob-1-2-2.east)--++(2em,0)coordinate(h);
\draw[|-|,very thick]
(ob.south-|h)
-- node[right]{Bereich 1}
(ob-1-1-1.north-|h)
;
\draw[|-|,very thick]
(ub-1.north-|h)
-- node[right]{Bereich 2}
(ub.south-|h)
;
\end{tikzpicture}
}
\end{center}
\end{frame}
\end{document}
- Dateianhänge
-

- gl_baumbeschriftung.png (17.56 KiB) 1001 mal betrachtet
Zum Ausrichten der Bereichsbegrenzer kannst Du entweder den [tt]east[/tt] Anker des Node verwenden, der am weitesten links ist - in Deinem aktuellen Bespiel ist das [tt]ob-1-2-2[/tt] statt [tt]ob-1-2[/tt] - oder den [tt]east[/tt] Anker des Node [tt]current bounding box[/tt].
Ein einheitlicher Stil für die [tt]child node[/tt]s lässt sich über [tt]every child node/.style[/tt] einstellen.
Ein Bild bekommst Du neben den Pfeil, in dem Du beim Du beim Zeichnen von diesem hinter [tt]edge[/tt] einen entsprechenden Node einfügst.
[code]\documentclass[]{beamer}
\usepackage[ngerman]{babel}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\setbeamertemplate{footline}[frame number]
\setbeamertemplate{navigation symbols}
\begin{document}
\tikzset{
node1/.style={rectangle,rounded corners,draw=black, align=center, top color=white, bottom color=blue!20}
}
\section{Auktionsagenten - Einführung}
\begin{frame}
\frametitle{Auktionsagenten - Einführung}
\begin{center}
\scalebox{0.8}{
\begin{tikzpicture}[
sibling distance=8em,
every child node/.style=node1% einheitlicher Stil für alle child nodes
]
\node[node1](ub) {9. }[grow'=up]
child { node{4. str\_receiver} } ;
\node[node1,above=2em](ob) at (ub-1.north) {7.}[grow'=up]
child { node {5. }
child{node{3. }
child{node{2. }}
child{node{0. }}}
child{
child[missing]
child{node{1. }}}};
\path[<->,very thick,shorten <=.5ex,shorten >=.5ex]
(ub-1)
edge node[pos=.5,right]{\includegraphics[width=1em]{example-image.png}}
(ob)
;
%\path(current bounding box.east)--++(2em,0)coordinate(h);
\path(ob-1-2-2.east)--++(2em,0)coordinate(h);
\draw[|-|,very thick]
(ob.south-|h)
-- node[right]{Bereich 1}
(ob-1-1-1.north-|h)
;
\draw[|-|,very thick]
(ub-1.north-|h)
-- node[right]{Bereich 2}
(ub.south-|h)
;
\end{tikzpicture}
}
\end{center}
\end{frame}
\end{document}[/code]
[img]http://golatex.de/files/gl_baumbeschriftung_148.png[/img]